Category
Consejos
#NoHacked: campaña global para aumentar la sensibilización acerca de las vulnerabilidades en los sitios web
- agosto 25th, 2014
- consejos, News
- 0 Comments
El mes pasado, presentamos una campaña social de una semana llamada #NoHacked. Los objetivos de #NoHacked son sensibilizar a los usuarios acerca de los ataques contra las vulnerabilidades en los sitios web y proporcionarles consejos sobre cómo mantener los sitios protegidos contra los hackers.
Organizamos la campaña en 11 idiomas en varios medios, incluidos Google+, Twitter y Weibo.
Cerca de 1 millón de personas han consultado nuestros consejos y cientos de usuarios han utilizado la etiqueta #NoHacked para aumentar la sensibilización y compartir sus propios consejos.
A continuación algunos de los muchos consejos compartidos por usuarios de todo el mundo:
Pablo Silvio Esquivel, de Brasil, recomienda a los usuarios no utilizar software pirateado (fuente).
Rens Blom, de los Países Bajos, sugiere que se utilicen distintas contraseñas para las cuentas, que se cambien periódicamente y que se utilice una capa de seguridad adicional como, por ejemplo, la autenticación en dos pasos (fuente).
Дмитрий Комягин, de Rusia, recomienda supervisar las fuentes de tráfico periódicamente, las consultas de búsqueda y las páginas de destino y, también, buscar picos en el tráfico (fuente).
工務店コンサルタント, de Japón, recomienda a todos los usuarios elegir una buena compañía de alojamiento web conocedora de los problemas que pueden causar las vulnerabilidades y definir el reenvío de correos electrónicos en Herramientas para webmasters de Google (fuente).
Kamil Guzdek es partidario de cambiar el prefijo de la tabla predeterminada de wp-config por uno personalizado al instalar un nuevo WordPress para reducir el riesgo de que las bases de datos sean hackeados (fuente).
Aunque resulte sorprendente, los sitios hackeados todavía son un problema común en todo el mundo, de modo que animamos a todos los webmasters a seguir estos útiles consejos.
Si quieres, puedes seguir utilizando la etiqueta #NoHacked para compartir consejos o experiencias propias sobre la prevención y la sensibilización acerca de la piratería.
Gracias por apoyar la campaña #NoHacked.
En el desafortunado caso de que tu sitio sea hackeado, puedes encontrar ayuda, siguiendo estos pasos para una recuperación de forma rápida y sólida.
En el desafortunado caso de que tu sitio sea hackeado, puedes encontrar ayuda, siguiendo estos pasos para una recuperación de forma rápida y sólida.
Y si tienes alguna duda no dudes en publicar tu pregunta o busca respuestas en nuestro Foro de ayuda
Publicado por los cordiales ayudantes de #NoHacked
HTTPS como señal del ranking
- agosto 7th, 2014
- consejos, https, News, resultados de búsqueda
- 0 Comments
Además de trabajar en nuestros propios productos, también lo estamos haciendo para conseguir que Internet sea un lugar más seguro en general. Una buena parte de nuestros esfuerzos se centran en garantizar que los sitios web a los que acceden los usuarios a través Google sean seguros. Por ejemplo, hemos creado recursos que permiten a los webmasters evitar y solucionar las fisuras de seguridad de sus sitios.
Pero queremos ir más allá. Durante el último Google I/O algunos meses atrás, hicimos un llamamiento para instaurar el HTTPS en todos los sitios de la Web.
También estamos viendo que cada vez más webmasters utilizan HTTPS (también conocido como HTTP sobre TLS o seguridad de la capa de transporte) en sus sitios web, lo que resulta muy alentador.
Por estos motivos, durante los últimos meses hemos estado haciendo pruebas teniendo en cuenta si los sitios utilizan conexiones seguras cifradas como señal para nuestros algoritmos de ranking. Los resultados han sido positivos, de modo que empezaremos a utilizar HTTPS como señal del ranking. Por ahora solo se trata de una señal muy ligera (afecta a menos del 1% de consultas globales y tiene menos peso que otras señales, como el contenido de alta calidad), mientras dejamos que los webmasters pasen a utilizar HTTPS. Con el tiempo, es posible que decidamos reforzarla, porque queremos animar a todos los propietarios de sitios web a cambiar de HTTP a HTTPS para que todos los usuarios estén protegidos en la Web.
Durante las próximas semanas, publicaremos las prácticas recomendadas detalladas (ahora en el centro de ayuda) para que el paso hacia TLS sea más fácil y para evitar los errores más comunes. A continuación, hay algunos consejos básicos para empezar:
- Debes decidir qué tipo de certificado necesitas: único, para varios dominios o un certificado comodín.
- Debes utilizar certificados de clave de 2.048 bits.
- Debes utilizar URL relativas para los recursos que se alojan en el mismo dominio seguro.
- Debes utilizar URL relativas de protocolo para el resto de dominios.
- Consulta nuestro artículo sobre el cambio de sitio para obtener más directrices para realizar el cambio de la dirección del sitio web.
No bloquees el rastreo del sitio HTTPS mediante un archivo robots.txt.
Debes permitir que los motores de búsqueda indexen tus páginas siempre que sea posible.Evita el uso de la metaetiqueta "noindex".
Si tu sitio web ya está publicando en HTTPS, puedes comprobar su nivel de seguridad y su configuración con la herramienta Qualys Lab. Si te preocupa cómo afectará el protocolo TLS al rendimiento del sitio, puedes echarle un vistazo a la entrada sobre la rapidez de TLS. Y, por supuesto, si tienes alguna pregunta o consulta, no dudes en publicarla en nuestro foro de ayuda para webmasters.
Esperamos ver que cada vez más sitios web utilicen HTTPS en el futuro. Hagamos que la Web sea más segura entre todos.
Escrito por Zineb Ait Bahajji and Gary Illyes, Webmaster Trends Analysts, Publicado por Javier Pérez equipo de calidad de búsqueda
Cómo crear la página de inicio adecuada para usuarios internacionales
- junio 16th, 2014
- consejos, News, rastreo e indexación
- 0 Comments
Hay tres formas de configurar la página de inicio o la página de destino para cuando los usuarios acceden a ella:
- mostrar el mismo contenido para todos los usuarios,
- permitirles escoger,
- publicar contenido en función de la localización y del idioma de los usuarios.
Mostrar el mismo contenido a los usuarios de todo el mundo
Con esta opción, tú decides publicar contenido específico para un país y un idioma determinados en la página de inicio o en la URL genérica (http://www.example.com). Este contenido estará disponible para cualquier usuario que haya accedido a esta URL directamente en el navegador o para aquellos que busquen específicamente esa URL. Tal como se indica más arriba, se debería poder acceder a todas las versiones de país e idioma en sus URL únicas.Permitir a los usuarios elegir la versión local y el idioma que quieren
Con esta configuración, publicas una página de selección de país en la página de inicio o en la URL genérica para que los usuarios puedan escoger qué contenido quieren ver en función del país y del idioma. Todos los usuarios que escriban esta URL accederán a la misma página.Si implementas esta opción en el sitio internacional, recuerda utilizar la anotación x-default rel-alternate-hreflang para la página de selección de país, que se ha creado específicamente para este tipo de páginas. El valor x-default nos ayuda a reconocer las páginas que no son específicas de un idioma ni de una región.
Redirigir automáticamente a los usuarios o publicar de forma dinámica el contenido HTML adecuado en función de su configuración de ubicación y de idioma
Una tercera opción consiste en publicar automáticamente el contenido HTML adecuado para los usuarios en función de su configuración de ubicación y de idioma. Para ello, debes utilizar redireccionamientos 302 del entorno del servidor o publicar de forma dinámica el contenido HTML adecuado.Recuerda utilizar la anotación x-default rel-alternate-hreflang en la página de inicio o en la página genérica, aunque esta última sea una página de redireccionamiento a la que los usuarios no pueden acceder directamente.
Nota: Piensa en la opción de redirigir a los usuarios para los que no tienes una versión específica. Por ejemplo, usuarios francófonos en un sitio web que tiene versiones en inglés, español y chino. Muéstrales el contenido que consideres más adecuado.
Sea cual sea la configuración que escojas, debes asegurarte de que todas las páginas, incluidas las páginas de selección de país e idioma, cumplen lo siguiente:
- Tienen anotaciones rel-alternate-hreflang.
- Se encuentran accesibles para el rastreo y la indexación de Googlebot: no bloquees el rastreo ni la indexación de las páginas localizadas.
- Permite siempre que los usuarios cambien a la versión o al idioma local. Para ello, puedes utilizar un menú desplegable.
Acerca de las anotaciones rel-alternate-hreflang
Recuerda anotar todas tus páginas, sea cual sea el método que utilices. Ello permitirá que los motores de búsqueda muestren los resultados adecuados a tus usuarios fácilmente.Todas las páginas de selección de país y las páginas de inicio de publicación dinámica o que redirigen deberían utilizar x-default hreflang, que se ha diseñado específicamente para las páginas de inicio y las páginas de selección de país de redireccionamiento automático.
Por último, aquí tienes algunos recordatorios generales sobre las anotaciones rel-alternate-hreflang:
- Tus anotaciones deben confirmarse desde las otras páginas. Si la página A enlaza con la página B, la página B tiene que volver a enlazar con la página A. De lo contrario, es posible que las anotaciones no se interpreten correctamente.
- Las anotaciones deben hacer referencia a sí mismas. La página A debería utilizar los enlaces de la anotación rel-alternate-hreflang para sí misma.
- Puedes especificar las anotaciones rel-alternate-hreflang en el encabezado de HTTP, en la sección del encabezado del HTML o en un archivo de sitemap. Es muy recomendable que elijas solo una forma de implementar las anotaciones para evitar incoherencias y errores.
- El valor del atributo hreflang debe estar en formato ISO 639-1 para el idioma y en ISO 3166-1 Alpha 2 para la región. No puedes especificar solo la región. Si deseas configurar tu sitio solo para un país, utiliza la función de orientación geográfica en Herramientas para webmasters de Google.
Escrito por Zineb Ait Bahajji webmaster trend analysits. Publicado por Javier Pérez equipo de calidad de búsqueda.
Campaña #NoHacked, ayuda a prevenir vulnerabilidades en tu sitio web
- junio 10th, 2014
- consejos, News
- 0 Comments
Tiene como objetivo concienciar a los webmasters de la existencia de ataques hackers en sus sitios web y ofrecer consejos para ayudar con la prevención para ayudar a mantener tus sitios a salvo de los hackers informáticos.
Seria muy bueno que este tipo de ataques no ocurrieran a nadie pero desgraciadamente hay muchos sitios con vulnerabilidades que los hackers aprovechan, y sorprendentemente es bastante común para muchos sitios web el haber sido atacados sin que los propios webmasters lo sepan.
Es hora de hacer tu sitio menos vulnerable a los piratas informáticos.
Y la parte divertida es, tu puedes ayudar participando!
compartiendo tus propios consejos de prevención con el hashtag #NoHacked.
Anímate a compartir este post tus consejos !!
Cómo optimizar el sitio para móviles con PageSpeed Insights
- mayo 19th, 2014
- consejos, móvil, News, rendimiento
- 0 Comments
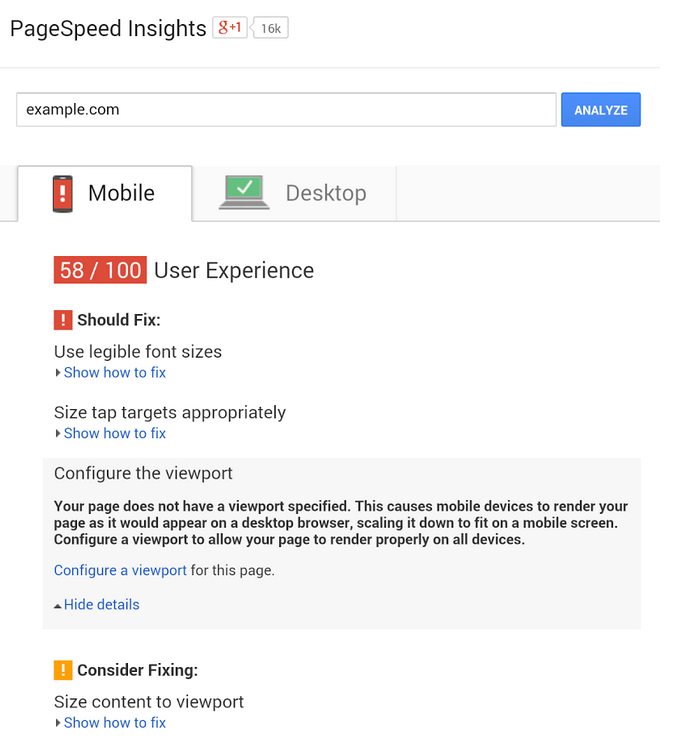
Recientemente, hemos actualizado PageSpeed Insights con más recomendaciones sobre usabilidad en dispositivos móviles para ayudar a programadores y webmasters a que sus sitios estén optimizados para dichos dispositivos.
Una falta de usabilidad puede reducir las ventajas de que una página se cargue rápidamente. Sabemos que una página móvil normal tarda más de 7 segundos en cargarse. Si utilizas la herramienta PageSpeed Insights y sigues las recomendaciones sobre velocidad, podrás conseguir que tu página se cargue mucho más rápido. Pero supongamos que tu sitio móvil se carga rápidamente, en solo 2 segundos en lugar de 7. Si los usuarios de dispositivos móviles todavía tienen que esperar 5 segundos más al cargarse la página para hacer zoom y desplazarse por la pantalla antes de poder empezar a leer el texto e interactuar con la página, significa que, al fin y al cabo, el sitio no es tan rápido. Las nuevas reglas de Experiencia de Usuario de PageSpeed Insights pueden ayudarte a detectar y arreglar este tipo de problemas de usabilidad.
Estas nuevas recomendaciones actualmente tratan los siguientes aspectos:
Estas reglas se describen con más detalle en nuestras páginas de ayuda. Cuando estés listo, puedes probar tus páginas y las mejoras que implementes con la herramienta PageSpeed Insights. También hemos actualizado el diseño de PageSpeed Insights y lo hemos optimizado para móviles, y hemos traducido nuestros documentos de ayuda a más idiomas.
Como siempre, si tienes alguna pregunta o quieres enviarnos comentarios, publica una entrada en nuestro foro para webmasters.
- Configura la ventana gráfica: sin una etiqueta "meta-viewport", los navegadores de móviles modernos darán por hecho que tu página no está optimizada para móviles,recurrirán a una ventana gráfica de escritorio y, posiblemente, aplicarán el refuerzo de fuente, lo que creará interferencias con el diseño deseado de la página. La configuración de la ventana gráfica para que el ancho sea igual al del dispositivo (width=device-width) debería ser el primer paso para hacer que tu sitio esté optimizado para móviles.
- Adapta el tamaño del contenido a la ventana gráfica: los usuarios esperan desplazarse por los sitios de forma vertical, y no horizontal. Cuando hayas configurado la ventana gráfica, asegúrate de que el contenido de tu página se adapta al ancho de la ventana gráfica. Ten en cuenta que no todos los dispositivos móviles tienen el mismo ancho.
- Utiliza tamaños de fuente legibles: si los usuarios tienen que usar el zoom solo para poder leer el texto de un artículo en las pantallas de sus teléfonos inteligentes, entonces significa que tu sitio no está optimizado para móviles. PageSpeed Insights comprueba que el texto de tu página sea suficientemente grande para que la mayoría de los usuarios puedan leerlo con comodidad.
- Adapta el tamaño de los botones correctamente: no hay nada más frustrante que intentar tocar un botón o un enlace en la pantalla de un teléfono o de una tableta y tocar el que no es por error porque el dedo es más grande que el cursor del ratón de un ordenador. Asegúrate de que los botones o enlaces de tu sitio móvil sean suficientemente grandes para pulsarlos con comodidad en una pantalla táctil.
- Evita los complementos: la mayoría de los teléfonos inteligentes no son compatibles con Flash u otros complementos de navegador, así que asegúrate de que tu sitio móvil no dependa de complementos.
Estas reglas se describen con más detalle en nuestras páginas de ayuda. Cuando estés listo, puedes probar tus páginas y las mejoras que implementes con la herramienta PageSpeed Insights. También hemos actualizado el diseño de PageSpeed Insights y lo hemos optimizado para móviles, y hemos traducido nuestros documentos de ayuda a más idiomas.
Como siempre, si tienes alguna pregunta o quieres enviarnos comentarios, publica una entrada en nuestro foro para webmasters.
Escrito por Matthew Steele y Doantam Phan, PageSpeed Insights team, Publicado por Javier Pérez equipo de calidad de búsqueda.
Video: Expandiendo tu sitio web a otros idiomas
- febrero 11th, 2014
- accesibilidad, consejos, News, rastreo e indexación, resultados de búsqueda, vídeo
- 0 Comments
Hemos grabado un vídeo para ayudar a los webmasters a expandir sus sitio a otros idiomas o variaciones de lenguaje basadas en el país. En este vídeo se habla de temas como el rel=”alternate” hreflang y como aplicarlo en un sitio multilingüe y / o multinacional.
Video and diapositivas, como expander tu sitio web a otros idiomas
Puedes ver el vídeo de principio a fin o saltar a la sección que te interese:
- Posibles problemas de búsqueda con sitios web internacionales
- Preguntas a plantearse antes de comenzar el proceso de internacionalización
- Tipos de internacionalización en sitios web
- rel=”alternate” hreflang y hreflang=”x-default”: explicación e implementación
- Buenas prácticas
- Recursos adicionales para el uso del hreflang:
- Artículo del centro de ayuda para webmasters rel=”alternate” hreflang y hreflang=”x-default”
- Más ayuda
- Gestión de sitios web multilingües
- Gestión de sitios web orientados a múltiples regiones
- Nuevo marcado para contenido multilingüe
- Presentamos el "x-default hreflang" para páginas de destino internacionales
- Preguntas frecuentes sobre internacionalización (ingles)
- Foro de ayuda para webmasters de Google
Buena suerte expandiendo tu sitio web a más idiomas
Escrito por Maile Ohye, Developer Programs Tech Lead. Publicado por Javier Pérez equipo de calidad de búsqueda de Google.
Cómo conseguir que tu servicio de alojamiento gratuito siga siendo un recurso valioso para los usuarios que realizan búsquedas
- marzo 21st, 2012
- avanzado, consejos, News
- 0 Comments
Los servicios de alojamiento web gratuito pueden ser maravillosos. Muchos de estos servicios han contribuido a reducir los costes y las barreras técnicas para los webmasters y permiten a los webmasters inexpertos adentrarse en su andadura en la Web. Lamentablemente, hay ocasiones en las que estas barreras inferiores (cuyo objetivo es atraer a usuarios menos especializados) pueden atraer caracteres problemáticos, como emisores de spam en busca de formas fáciles y económicas de configurar docenas o cientos de sitios que no aportan ningún valor a la Web. En el caso de los sitios generados automáticamente, nuestra postura es la misma: si los sitios no aportan suficiente valor, se suelen considerar como spam y se toman las medidas oportunas para evitar que esos sitios aparezcan en los resultados de búsqueda naturales y proteger a los usuarios de esos sitios.
Google considera que los sitios generados automáticamente como este contienen spam.
- Publica una política de uso inadecuado clara e informa a tus usuarios sobre ella. Por ejemplo, puedes hacerlo durante el proceso de registro. Este paso permitirá explicar de forma clara lo que consideras actividades con spam.
- En el formulario de registro, puedes considerar la posibilidad de utilizar CAPTCHA o herramientas de verificación similares para permitir únicamente envíos humanos y para evitar que secuencias de comandos automatizadas generen un montón de sitios en tu servicio de alojamiento. Estos métodos no son completamente infalibles, pero pueden ayudarte a evitar la presencia de impostores.
- Prueba a supervisar tu servicio de alojamiento gratuito en busca de otros indicadores de spam, como redireccionamientos, un gran número de bloques de anuncios, determinadas palabras clave no deseadas, grandes secciones de código JavaScript con caracteres de escape, etc. Si buscas una solución sencilla y rentable, te recomendamos que utilices la consulta con el operador site: o las Alertas de Google .
- Mantén un registro de los usuarios que se hayan registrado y prueba a identificar patrones de spam típicos, como el tiempo que se tarda en rellenar un formulario, el número de solicitudes enviadas desde el mismo intervalo de direcciones IP, los user-agents utilizados durante el registro, los nombres de usuario u otros valores enviados a través de formulario seleccionados durante el registro, etc. Asimismo, es posible que estos patrones no sean siempre concluyentes.
- Comprueba los archivos de registro del servidor web en busca de picos de tráfico repentinos, especialmente si ese tráfico lo recibe un sitio creado recientemente. Asimismo, prueba a identificar los motivos por los que se consume más ancho de banda y potencia de procesamiento.
- Prueba a supervisar tu servicio de alojamiento web gratuito en busca de páginas infectadas con software malintencionado o de suplantación de identidad. Por ejemplo, puedes utilizar el API de navegación segura de Google para probar URL de tu servicio de forma regular. También puedes registrarte para recibir alertas para tu sistema autónomo.
- Comprueba el buen estado del sitio. Por ejemplo, si utilizas un servicio polaco de alojamiento web gratuito, ¿qué probabilidades hay de que se creen miles de nuevos sitios legítimos en japonés en tu servicio de un día para otro? Existen varias herramientas que pueden ayudarte a detectar el idioma de los sitios creados recientemente (por ejemplo, las bibliotecas de detección de idioma o la versión 2 del API del Traductor de Google).
Por último (pero no por ello menos importante), si utilizas un servicio de alojamiento web gratuito, asegúrate de supervisar tus servicios en busca de picos de actividad repentinos que puedan indicar un ataque de spam en curso.
Para obtener más sugerencias sobre cómo tener un servicio de alojamiento de calidad, consulta nuestra entrada anterior. Finalmente, asegúrate de registrarte en las Herramientas para webmasters de Google y de verificar tu sitio en este servicio para que podamos enviarte notificaciones o informarte sobre incidencias.
Escrito por Fili Wiese (equipo de Calidad de tráfico de anuncios) y Kaspar Szymanski (equipo de Calidad de búsqueda de Google)
Cómo preparar tu sitio para el aumento del tráfico
- marzo 5th, 2012
- consejos, News, rendimiento
- 0 Comments
Nivel de webmasters: intermedio
El momento que cualquier propietario de un sitio anhela y teme al mismo tiempo: un aumento repentino del tráfico de un sitio (¡bien!) que puede provocar que el sitio se bloquee (¡vaya!). Este aumento puede deberse a que crees contenido viral, a que seas objeto del efecto Slashdot, o a que Larry Page se haga un tatuaje y tu sitio sobre tatuajes de tecnología esté de moda de repente.
Muchos usuarios se lanzan a Internet inmediatamente después de que se produzca un evento significativo, como un debate político, el fallecimiento de un personaje famoso o un desastre natural, para obtener noticias e información relacionada con dicho evento. Este hecho puede dar lugar a un rápido aumento del tráfico a los sitios web que proporcionan información relevante e incluso provocar el bloqueo de los sitios en su momento de mayor popularidad. Aunque no siempre se puede prever este tipo de eventos, puedes preparar tu sitio de diferentes formas para poder hacer frente a un aumento repentino del tráfico, en caso de que se produzca.
Por Susan Moskwa, analista de tendencias de webmasters
El momento que cualquier propietario de un sitio anhela y teme al mismo tiempo: un aumento repentino del tráfico de un sitio (¡bien!) que puede provocar que el sitio se bloquee (¡vaya!). Este aumento puede deberse a que crees contenido viral, a que seas objeto del efecto Slashdot, o a que Larry Page se haga un tatuaje y tu sitio sobre tatuajes de tecnología esté de moda de repente.
Muchos usuarios se lanzan a Internet inmediatamente después de que se produzca un evento significativo, como un debate político, el fallecimiento de un personaje famoso o un desastre natural, para obtener noticias e información relacionada con dicho evento. Este hecho puede dar lugar a un rápido aumento del tráfico a los sitios web que proporcionan información relevante e incluso provocar el bloqueo de los sitios en su momento de mayor popularidad. Aunque no siempre se puede prever este tipo de eventos, puedes preparar tu sitio de diferentes formas para poder hacer frente a un aumento repentino del tráfico, en caso de que se produzca.
- Prepara una versión ligera de tu sitio
Te recomendamos que crees una versión ligera de tu sitio web. De esta forma, si empiezas a experimentar un aumento del tráfico, puedes dirigir todo el tráfico hacia esta versión. Para crearla, debes contar con una versión para móviles de tu sitio y ponerla a disposición de los usuarios de ordenador de sobremesa durante los períodos de tráfico elevado. Otra opción sencilla consiste en crear una versión ligera de la página principal. A menudo, esta página es la más solicitada de un sitio, ya que es el punto desde el que los usuarios exploran un sitio y desde el que acceden a otras áreas específicas que les interesan. Si una imagen o un artículo específico de tu sitio se ha convertido en contenido viral, del mismo modo podrías crear una versión ligera de esa página determinada.
A continuación, te indicamos algunas sugerencias para crear páginas ligeras: - Excluye los elementos decorativos, como imágenes o contenido Flash, siempre que sea posible; utiliza texto e incluye la mayoría del contenido en formato HTML.
- Utiliza páginas HTML estáticas en lugar de dinámicas, ya que las dinámicas provocan que los servidores reciban cargas más pesadas. También puedes almacenar en caché los datos estáticos de las páginas dinámicas para reducir la carga del servidor.
- Aprovecha los servicios estables externos
También puedes alojar una copia de tu sitio en un servicio externo que pueda admitir un flujo de tráfico elevado. Por ejemplo, puedes crear una copia de tu sitio (o una versión simplificada que se centre en la información relevante que haya dado lugar al aumento del tráfico) en una plataforma como Google Sites o Blogger; utilizar servicios como Google Docs para alojar documentos o formularios, o utilizar una red de distribución de contenido (Content Delivery Network, CDN). - Utiliza formatos de archivo ligeros
Si proporcionas información descargable, intenta que los archivos descargados ocupen el menor espacio posible utilizando formatos de archivo ligeros. Por ejemplo, ofrecer los mismos datos en un archivo de texto sin formatación, en lugar de un archivo PDF, puede permitir a los usuarios descargar el mismo contenido pero con un tamaño reducido (de este modo, se reduce la carga de los servidores). También debes tener en cuenta que, si no puedes utilizar archivos sin formatación, los PDF generados a partir de contenido textual son más ligeros que los PDF que incluyen imágenes. Google también interpreta e indexa con mayor facilidad los PDF basados en texto. - Proporciona los datos tabulares en formatos CSV y XML
Si ofreces datos tabulares o numéricos (los datos que se muestran en las tablas), te recomendamos que también los proporciones en formato CSV o XML. Estos tipos de archivos son relativamente ligeros y facilitan que los desarrolladores externos utilicen tus datos en aplicaciones o en servicios externos en aquellos casos en los que quieras que los datos lleguen al mayor número de usuarios posible como, por ejemplo, después de un desastre natural.
Por Susan Moskwa, analista de tendencias de webmasters